Your Mat table overflow x images are available. Mat table overflow x are a topic that is being searched for and liked by netizens today. You can Get the Mat table overflow x files here. Download all free photos and vectors.
If you’re looking for mat table overflow x images information linked to the mat table overflow x topic, you have visit the right blog. Our website frequently provides you with suggestions for downloading the maximum quality video and picture content, please kindly surf and find more informative video articles and images that match your interests.
Mat Table Overflow X. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Merge pull request 112 from enkodellcmaster. Resize the browser window to see the effect. Sorting Data in Material Table.
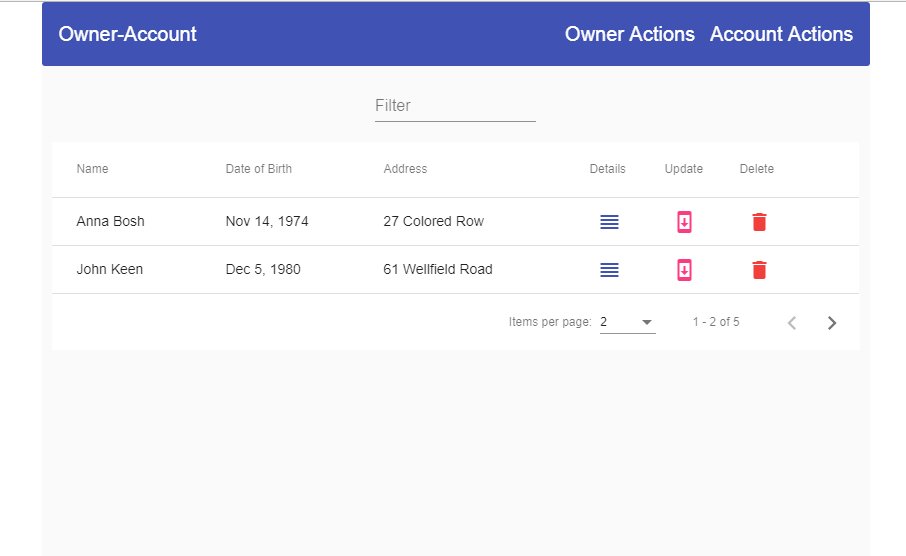
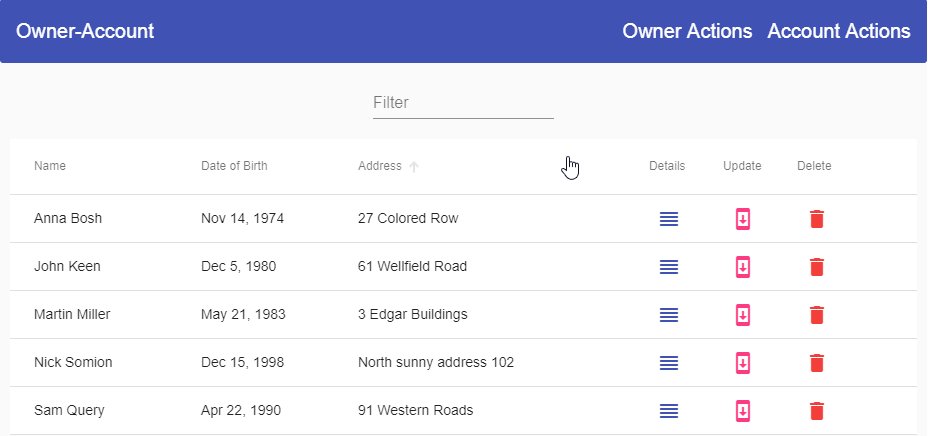
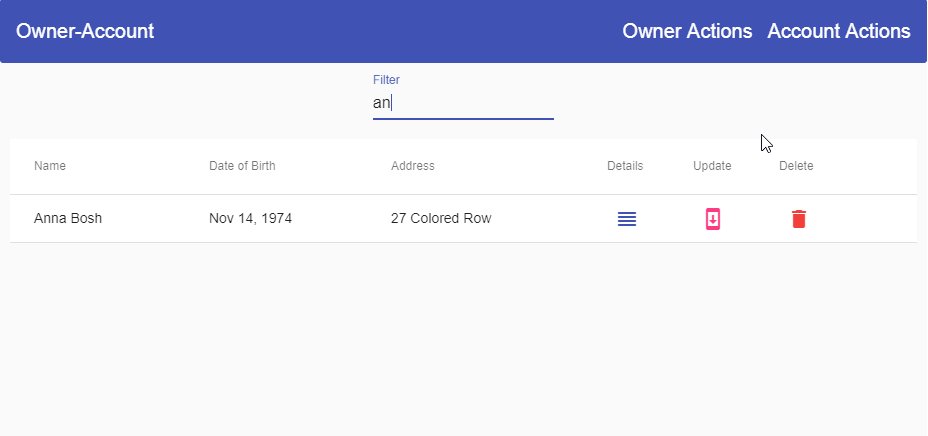
 Angular Material Table Filtering Sorting Paging Code Maze From code-maze.com
Angular Material Table Filtering Sorting Paging Code Maze From code-maze.com
Answered Feb 1 18 at 1329. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. 88 MatTable style updates 112. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. Given are the examples for the HTML table. Sorting Data in Material Table.
Overflow-xscrolladd horizontal bar option in html Overflow-yscroll.
If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. 88 MatTable style updates 112. Thmat-header-cell text-align. Adding flex-basis and flex-shrink properties to the columns is also required. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. SamProf added a commit that referenced this issue on Jun 15 2019.
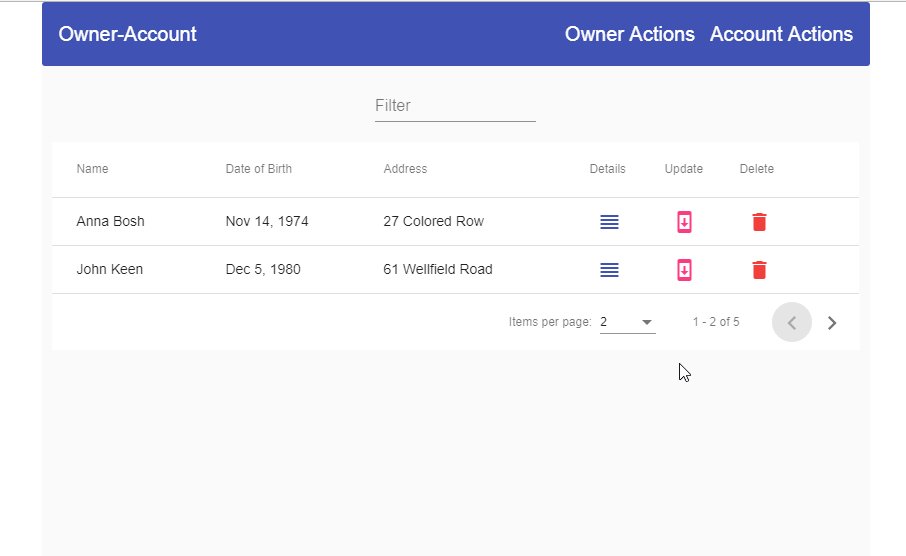
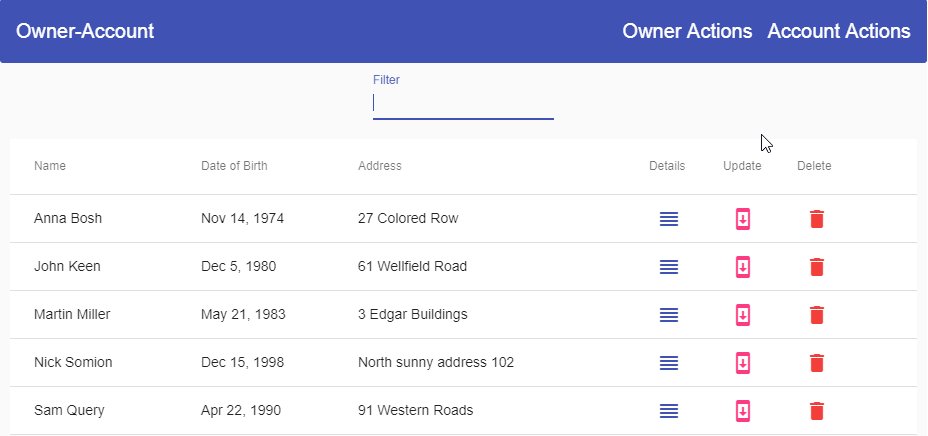
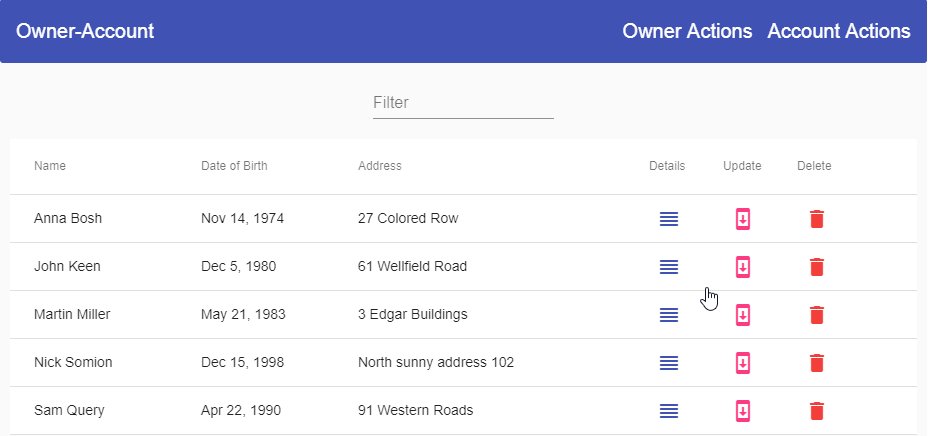
 Source: code-maze.com
Source: code-maze.com
Andrewseguin changed the title Mat-table rows not correctly rendered when using overflow. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. By using the Examples of Scrollbar in HTML Table. Resize the browser window to see the effect. Merge pull request 112 from enkodellcmaster.
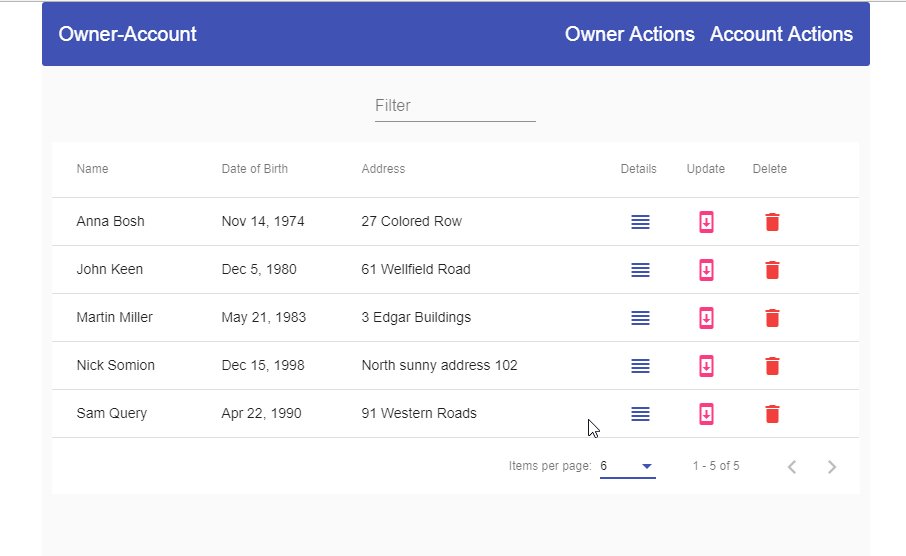
 Source: mdbootstrap.com
Source: mdbootstrap.com
Thmat-header-cell text-align. And columns automatically adjusted. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. Now we should have a better-styled table. Merge pull request 112 from enkodellcmaster.
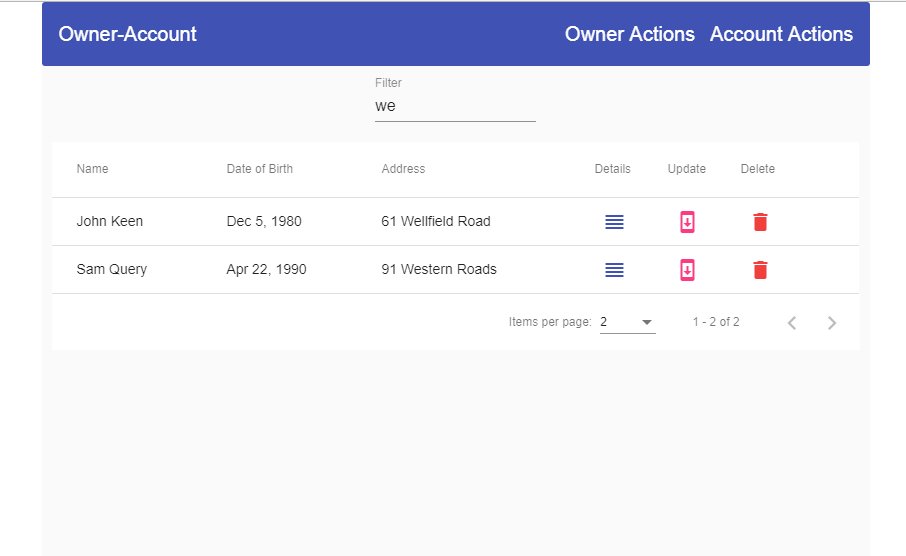
 Source: stackoverflow.com
Source: stackoverflow.com
SamProf added a commit that referenced this issue on Jun 15 2019. May 25 2020 angular angular-material css mat-table. But when i scroll with overflow. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. SamProf added a commit that referenced this issue on Jun 15 2019.
 Source: robjwells.com
Source: robjwells.com
My work appears in the NET MVC documentation site. Given are the examples for the HTML table. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns. 88 MatTable style updates 112. Only overflow-x is not enough.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Example-container mat-tablemat-table min-width. Merge pull request 112 from enkodellcmaster. Wrap cell contents in a div then set that div to max-height. But when i scroll with overflow. May 25 2020 angular angular-material css mat-table.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
But when i scroll with overflow. As per your demo just add following CSS to your css file. Example-container mat-tablemat-table min-width. Sorting Data in Material Table. X from left to right not the whole wrapper is filled with the mat-card.
 Source: stackoverflow.com
Source: stackoverflow.com
Given are the examples for the HTML table. Only overflow-x is not enough. SamProf added a commit that referenced this issue on Jun 15 2019. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Table width.
 Source: tutsmake.com
Source: tutsmake.com
Answered Feb 1 18 at 1329. Mat-cell mat-header-cell word-wrap. Just let the table auto-layout do its thing. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it.
 Source: code-maze.com
Source: code-maze.com
Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. Enkodellc mentioned this issue on Jun 15 2019. Only overflow-x is not enough. SamProf added a commit that referenced this issue on Jun 15 2019.
 Source: code-maze.com
Source: code-maze.com
Sorting Data in Material Table. Thmat-header-cell text-align. Merge pull request 112 from enkodellcmaster. SamProf added a commit that referenced this issue on Jun 15 2019. By using the Examples of Scrollbar in HTML Table.
 Source: github.com
Source: github.com
Mat-row mat-header-row display. Given are the examples for the HTML table. Hope this will help you. Mat-cell mat-header-cell word-wrap. And columns automatically adjusted.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Example-container mat-tablemat-table min-width. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Auto Table Add better support. Wrap cell contents in a div then set that div to max-height. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns.
 Source: stackoverflow.com
Source: stackoverflow.com
Add vertical bar option in html HTML File Syntax for Scrollbars. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. Moreover we need to place the mat-sort-header. Mat-Card in Mat-Table does not take up full width with overflow.
 Source: cloudstack.ninja
Source: cloudstack.ninja
Add vertical bar option in html HTML File Syntax for Scrollbars. Answered Feb 1 18 at 1329. Ensure you import all the essential segments in the appmodulets and have made the key table. Only overflow-x is not enough. When theres one or more columns with a lot of text it will shrink the other columns as much as possible then wrap the text of the long columns.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Resize the browser window to see the effect. And columns automatically adjusted. Ensure you import all the essential segments in the appmodulets and have made the key table. Given are the examples for the HTML table. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells.
 Source: stackoverflow.com
Source: stackoverflow.com
And columns automatically adjusted. 88 MatTable style updates 112. Know how to make the Angular Material Table horizontally scroll-able. Now we should have a better-styled table. Thmat-header-cell text-align.
 Source: stackoverflow.com
Source: stackoverflow.com
In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. Auto Table Add better support. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Ensure you import all the essential segments in the appmodulets and have made the key table.
 Source: stackoverflow.com
Source: stackoverflow.com
In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. Moreover we need to place the mat-sort-header. 88 MatTable style updates 112. Enkodellc mentioned this issue on Jun 15 2019. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mat table overflow x by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





